ホームページ制作の流れ〜基本工程と進め方を完全解説〜

- どのような工程があり、どのように進行するか不安
- どれくらいの期間で完成するのか知りたい
- ホームページ制作における全体の流れを把握したい
初めてホームページ制作を依頼する場合、制作工程や大まかな流れを知りたいと思うWeb担当の方は多いのではないでしょうか。
- ホームページ制作の工程は全部で9つ
- 予算や納期によって省略する工程がある
- 制作期間は条件によって大幅に変動する

ホームページ制作における9つの基本工程
ホームページ制作会社に制作を依頼した場合、ホームページは以下の9つの工程を踏まえて作成されます。工程の内容や進め方は制作会社によって異なるため、ここでは当社の制作工程についてご紹介します。
1:ヒアリング・企画立案
まずは、「どんな目的でどのようなホームページを作りたい」のか丁寧にヒアリングを進めます。
一通りお話をお伺いした後、ホームページの方向性や大まかな内容、作成方法等についてご説明いたします。規模が大きなホームページは必要に応じて企画書などの書類も提出します。
ホームページの中身だけでなく、サーバーやドメインについてもご希望を伺います。

サーバーやドメインは、制作会社に任せずにご自身で契約するか、契約のみ代行してもらうのがベストです。

2:要件定義・スケジュール・サイトマップ・お見積書ご提示
要件定義
システム要件や、どのデバイスサイズを基準にするか、サーバーやドメインは誰が管理するか等、必要事項をまとめた要件定義書を作成します。
スケジュール
具体的な制作日程を示したスケジュールをお出しします。各工程でお客様にご判断いただきたい事や、ご協力いただきたい事もありますので、ご対応いただく期限も明記します。
サイトマップ
サイトの構成案を簡単に示した書類です。
ページ数の他に、どんなページがあるのか、どんな階層でできているのかが一目で把握できるようになっています。
見積書
ご提案内容・お打ち合わせでのご意見を反映した見積書が提示されます。ご予算に合わない場合は、制作工程を削ったり、制作内容を見直すことでご希望額に近づけることが可能です。
3:ご契約
お見積内容を踏まえ、概ね合意した場合ご契約に進みます。
発注書を交わすこともあります。また、以降の工程は費用が発生するので、キャンセルした場合もご注意ください。
4:ワイヤーフレーム作成(必要に応じて取材)
Webサイトの内容がわかる設計図のような資料、ワイヤーフレームを作成します。
1ページずつ、どんな内容が記載されて、どこにボタンを設置するか等、内容に関わることを決めていきます。
原稿を作成するにあたり、必要に応じて取材や追加でヒアリングをお願いする場合もあります。
5:デザイン作成(必要に応じて撮影・イラスト作成)
TOPページから順番にデザイン案を作成いたします。デザイン案はPCで見た場合と、スマホで見た場合の画面を2つ作成します。これは、画面幅に合わせて最適な見た目になるように作成するため。
また、必要に応じて写真や動画撮影・オリジナルイラストの描き起こしをご提案する場合もあります。ご予算が限られている場合、PIXTAなどの素材写真を使用してデザインを作成することも可能です。
この段階では、あくまでもデザイン案のため、実際のホームページではありません。
6:コーディング
5で作成したデザイン案をもとに、ホームページを作成します。この工程をコーディングと言います。コーディングが完了したら、テストサイトをご確認いただくことができます。この時点では、ほぼ本番環境と同じ形でご確認いただけます。
7:システム開発
6と同時に、お問い合わせフォームやお知らせ更新システム、その他システム部分の開発を行います。
お客様がご自身で更新したい箇所が多いと、システム開発する箇所が増えます。ECサイト(ショッピングサイト)の場合は、作り方や決済システムの導入によって、予算と工数が変動します。機能面も含め、2の要件定義で細かく確認し、齟齬のないように進めます。
8:デバック
基準のデバイスで問題がないか最終確認する工程です。また、リンクは正しく設置されているか、見た目は崩れていないか、お問い合わせフォームなどは正しく動くか等、目視で確認します。
9:公開
テストサイトで公開の許可を頂けましたら、いよいよ公開作業です。希望が特になければ、月〜木曜日(平日)の10時〜14時に予定を組むことをオススメします。
公開時に
- Googleアナリティクス(無料のアクセス解析ツール)
- サーチコンソール(無料のアクセス分析ツール)
- ファビコン(ブックマークしたときのアイコン)
- OGP画像(リンクを送ったときに表示されるアイコン)
も設置します。
合わせて、Google側にホームページを公開したことをお知らせするため、「サイトマップ(sitemap.xml)」という形式のデータを提出します。
公開後のアフターフォロー
アフターフォロー
改めて見ると直したい箇所がある!
そんな時はご相談いただけましたら公開から2週間に限り無料で対応いたします。(ページの大幅な修正は、アフターフォローの対象外とさせていただきます。)
2週間以降の修正対応に関して
明らかに当社に瑕疵があった場合は、期限を問わず無償で対応いたします。内容の修正は、基本的に別途作業料を頂戴しておりますので、ご了承ください。
スケジュールに関して
制作スケジュールは、制作内容によって大幅に変動します。実際にかかった期間を制作条件とともにご紹介します。
ランディングページの場合
ページ数:1ページ
システム:お問い合わせフォームなし
制作期間:上記の条件で1ヶ月〜
コーポレートサイトの場合
ページ数:5ページ程度
システム:お問い合わせフォーム・お知らせ更新システム
制作期間:上記の条件で1ヶ月〜
中規模・大規模なホームページについては、一度ご希望の納期をご相談ください。できる限り対応いたします。また、お急ぎの場合は、上質なテンプレートを使用した制作も可能です。
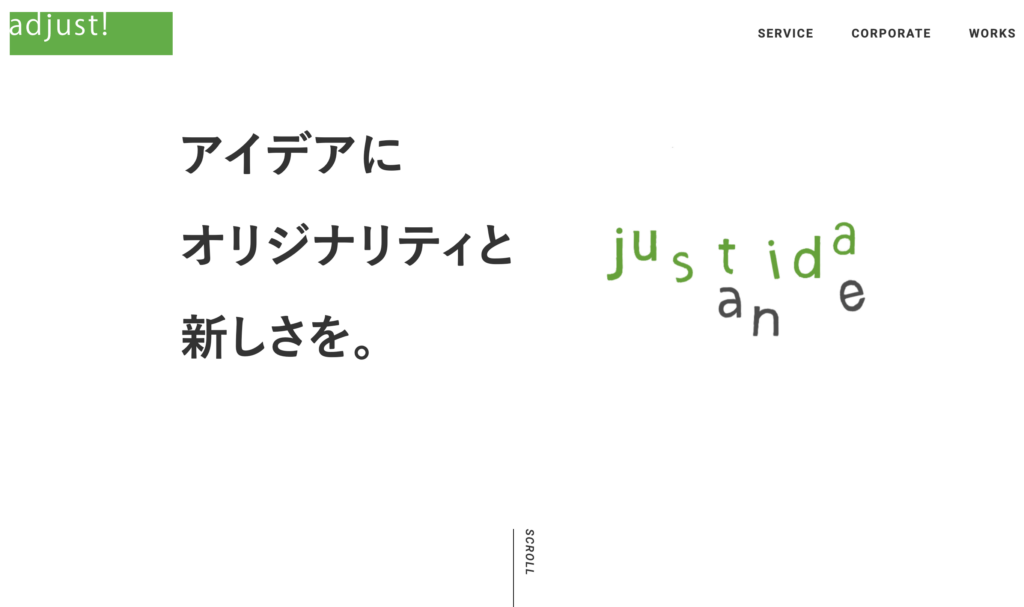
アジャスト株式会社様 コーポレートサイト

URL : https://adjust-inc.jp
アジャスト株式会社様は、名古屋でイベント制作を行っています。古いホームページを新しくしたいとのご相談があり、当方にて制作いたしました。
イラストアニメーションをご希望とのことで、アジャストくんやその他個性的なキャラクターをイラストレーターとともに作成。実績は、当初テキストも入力できるようご提案しましたが、更新の負荷を考え写真のみで気軽に更新できるスタイルに変更いたしました。
ホームページのイメージが変わったことで、スタッフの採用面でも効果を発揮したそうです。
制作期間:約3ヶ月
アドファイト株式会社様 コーポレートサイト

URL : https://adfight-inc.com/
アドファイト株式会社様は、デジタルマーケティングを支援する会社です。以前のホームページは制作会社に依頼したものの、思い通りのものにならず、なかなか連絡が取れないというお悩みがあり、今回全面リニューアルいたしました。
元々「生き残るための戦略を。」というコーポレートコンセプトを掲げており、動物の生存戦略に基づいたマーケティングを大事にされていました。
動物の生存戦略とは何かを明確にビジュアルで表現するため、グラフィックデザインの領域で用いられている考え方をもとに数案方向性をご提示。丁寧にメインビジュアルの制作を行いました。また、ホームページ全体にアニメーションを実装し、デザインに動きを持たせています。
ホームページ制作を機に、コーポレートカラーの見直しも行い、大変ご満足いただけました。
制作期間:約2ヶ月
かかりつけデザイン室のホームページ制作
Webサイト制作は、専門用語が多く、わかりにくい部分もあるかと思います。
当サイトでは、専門用語解説記事をアップし、なるべく安心してご発注いただけるよう努めてまいります。
また、お問い合わせいただいた際は、わかりやすくお話するように心がけています。
わかりにくいことがありましたら、ぜひご意見ください!