【2025年最新】ホームページの作り方完全ガイド|プロが徹底解説

- ホームページの作り方が知りたい方
- ホームページを作りたいけれど、何から手をつけたら良いのかわからない
- ホームページをどうやって作成すれば良いか知りたい
- そもそもホームページは自分で作成できるのか判断したい
いざホームページを作ろうと思っても、頼み方や作り方がわからず困っているケースは非常に多いです。ホームページの実態がよくわからないまま制作を進めてしまい、トラブルになることも。
この記事では、Web業界9年目のディレクターが、初心者でも安心して取り組めるホームページの作り方を徹底解説。ホームページを自作する方法から、プロに外注する際のポイントまで、分かりやすく紹介します。この記事を読むことで、Webに苦手意識がある中小企業の担当者様でも、ホームページ制作の第一歩を踏み出すことができるようになります。
※この記事では、Webサイトのことを一般の方にわかりやすいよう「ホームページ」と記載しています。正確には「Webサイト」のことを示しているのであらかじめご了承ください。

- ホームページ制作は「自作」と「外注」の2つに分けられる。
- 制作方法を選ぶ際は、まず「目的」と「求めるクオリティ」を明確にすることが重要。カレー作りに例えると、手軽なルーか、スパイスからこだわるか。
- プロの制作工程を知ることで、外注の価値や自作の難易度を理解できる。
- 自作はWordPress、ノーコードツール、生成AIなどの方法があり、コストを抑えられる反面、時間と専門知識が必要。
- 外注は依頼範囲によってパターンがあり、高品質・高効果が期待できるがコストがかかり、信頼できる会社選びが肝心。
- 予算、時間、目的、求める品質、運用体制などを考慮し、比較表や診断チャートも参考に自社に最適な方法を見つけることが成功の鍵。
ホームページの作り方は「自作する」か「外注する」かの2択
ホームページは、大きく分けて以下2種類の制作方法があります。
- 自分で作る
- 制作会社に依頼する
そんなこと今更言われなくてもわかってる!と思うかもしれません。しかし、ホームページを自作する場合と外注する場合では、工程が大きく異なります。まず、制作方法を大きく分けた時の工程の違いを知っておくことが大切です。
ホームページの作り方はカレーの作り方に似ている

イメージが湧かない方もいらっしゃると思うので、ホームページ制作をカレーに例えてみましょう。
あなたは、カレーライスを自分で作れますか?
カレーくらい当然作れるよ、という方が多いのではないでしょうか。しかし、「作れるよ」と答えた多数の方は、市販のカレールーを使うことが前提になっていませんか?
もちろん、市販のカレールーを使ったカレーも、立派なカレー。
(少なくとも私はカレールーを使ったカレーしか、作ったことがありません…)
ですが、本格的なカレーを作りたいと思ったら、スパイスの調合や具材の煮込み具合など、あらゆることにこだわる必要が出てきます。

「めんどくさいことは嫌いだけど、たまには本格的なカレーを食べたい!」と思う人は、定期的にお店のカレーを食べに行くのではないでしょうか。お店のカレーを食べる場合、市販のカレールーを使ってカレーを作る時よりも、当然多くのコストがかかります。
ホームページ制作もカレーと同じ。「ホームページ」というツールに対して、何をどこまで求めるかで、選び方やコストが大幅に変わります。
例えば、「ホームページを使ってバリバリ集客したい!」という方が、ホームページ制作の知識がない状態で自作して、本当に集客できるでしょうか?可能性はゼロではありませんが、非常に難しいと言わざるを得ません。Webの世界は、残念ながら素人が作ったホームページで簡単に結果が出るほど甘くないというのが現実です。
一方、「名刺がわりのホームページがあればいい」という方は、制作に多額の予算をかける必要はありません。
この「塩梅」を判断するには、まずプロがどのようにホームページを作っているのか、一般的な制作工程を知ることが大切です。工程が分かれば、どの部分が「スパイスからこだわる本格カレー」で、どの部分が「市販のルーを使った手軽なカレー」に近いのか、イメージしやすくなります。
ホームページ作りの一般的な流れ

制作会社が、一般的なホームページを作る際の工程を簡単にご紹介します。ご紹介するのはスタンダードな制作工程ですが、ご予算や目的に応じて工程を調整する場合もあります。
お客様にじっくり話を伺い、ホームページを作る目的(集客、採用、ブランディングなど)やターゲット、ご要望を明確にします。そもそもホームページが本当に必要か、他の手段が適切ではないかも含めて検討し、全体の方向性をすり合わせます。
STEP1の内容に基づき、必要な作業内容と作業にかかる費用、現時点での制作スケジュール(目安)を提示します。
ホームページ全体のページ構成を示す「サイトマップ」や、各ページの要素配置や内容を示す「ワイヤーフレーム」と呼ばれる設計図を作成します。ここで骨組みをしっかり固めることで、後の手戻りを防ぎます。
内容が確定したら、いよいよデザイン制作に取り掛かります。
この時点でできあがるデザインはあくまでもイメージ。まだ家づくりの際のシミュレーションのようなものです。
確定したデザイン案をもとに、Webブラウザで表示されるようにHTML、CSS、JavaScriptなどの言語を使ってコードを記述していく作業です。この工程がないと、デザインはただの絵であり、ホームページとして機能しません。
お問い合わせフォーム、お知らせ更新機能、会員機能、検索機能など、動きのある機能が必要な場合に、プログラミング言語(PHPなど)を使ってシステムを構築します。
制作したホームページが、様々な環境(異なるブラウザ、PC、スマホ、タブレットなど)で正しく表示され、意図した通りに動作するかをテスト・検証し、不具合があれば修正します。リンク切れや誤字脱字などもチェックします。
お客様の最終確認後、サーバーにデータをアップロードし、インターネット上でホームページを閲覧できる状態にします。必要に応じて、Googleアナリティクス(アクセス解析ツール)やサーチコンソール(Google検索での状況確認ツール)の設定、古いサイトからのリダイレクト設定なども行います。
公開後、Googleなどの検索エンジンにサイトの存在と構造を知らせるために、サイトマップ(XML形式)を提出します。これにより、検索結果に早く表示されやすくなります。
ホームページ制作は、多くの場合一人で完結するものではありません。各工程には専門知識が必要であり、「Webディレクター」(進行管理・企画)、「Webデザイナー」(見た目の設計)、「コーダー/マークアップエンジニア」(HTML/CSS実装)、「システムエンジニア」(機能開発)など、多くの専門家が協力して一つのサイトを作り上げます。
上記工程とは別に、原稿作成のための取材、写真撮影、イラスト制作、映像制作などが必要な場合は、STEP3〜4あたりで対応することもあります。
さらに、ホームページを公開するにはサーバー(データを置く場所)とドメイン(インターネット上の住所)が別途必要になります。これらはお客様にご契約いただくことが多いですが、代行する場合もあります。


自作する場合は、上記のステップに当てはまらないワークフローになることが多いです。
ホームページの作り方:自作と外注のメリット・デメリット比較
プロの工程を見て、「思ったより大変そう…」と感じた方もいるかもしれません。ここで改めて、「自分で作る(自作)」と「制作会社に依頼する(外注)」のメリット・デメリットを比較してみましょう。
ホームページ制作を自作する場合のメリット・デメリット
自作する場合のメリット
- コストを抑えられる
ホームページの制作部分にかかる費用を抑えることができるので、安く作りたい場合に最適です。 - 自分の思い通りのホームページを作ることができる
多少スキルは必要ですが、デザインや機能などご自身が思い描くものがある場合、イメージ通りのホームページができます。 - 専門知識・スキルが身に付く
ホームページを自分で作ると、どうしても専門知識の習得は避けて通れません。ホームページを自作する場合、専門知識を調べたり試行錯誤したりすることで、スキルが身に付きます。
自作する場合のデメリット
- 時間と手間がかかる
ホームページを作るためには、考えなければならないことや、踏まなければならない工程が数多くあります。ホームページの作成経験がない人が完成までもっていくには、時間と手間が膨大にかかる恐れも。 - 専門知識やスキルが必要
質の高いホームページを作るには、デザインや構成・表現に関する一定の知識が求められます。その他にも、Webの技術的な知識・用語の意味を知っておく必要があり、大なり小なり勉強は必須。ホームページ制作で使われる専門用語の多さに挫折する人も多数います。 - クオリティが担保されにくい
デザイン性、機能性、設計などのあらゆる側面で、成果が出にくいホームページになる可能性があります。ホームページは作って終わりではありません。運用していく中で、他ツールとの連携を考慮した設計ができていないと、せっかく作ったホームページが機能しなくなる恐れも。

自作する場合、ホームページ制作にかかる費用が圧倒的に少ない点は嬉しいポイント。しかし、自分で作っていると客観的に良し悪しが判断できず、わかりにくいホームページになりがちです。公開後に運用することも考えた制作が鍵。
ホームページ制作を外注する場合のメリット・デメリット
ホームページを外注するメリット
- 集客やブランディングなど、狙った効果が期待できる
マーケティング戦略に基づいた設計を行うことで、目的に沿った効果的なホームページを作成することができます。ホームページを作る目的が明確なら、プロに依頼することで目的を達成する確率が上がります。 - セキュリティが担保される
ホームページは作り方や運用方法が悪いと、ハッキングされるリスクがあります。専門知識を持ったエンジニアが制作サイドにいることで、ハッキングされるリスクを事前に減らすことができます。万が一の時も、エンジニアが柔軟に対応することで、ハッキングによる被害を最小限に食い止めることが可能です。 - 自分の時間をふやすことができる
制作にかかる時間を制作会社に外注することで、自分が他の業務に集中することができます。特に自営業の場合は、考えなければならないことが山のようにあるので、メリットを感じやすいのではないでしょうか。
ホームページを外注するデメリット
- 費用が高額になる場合がある
当然ですが、人に制作を依頼するので、自作に比べてコストがかかります。 - 自社にあった制作会社を見つけるのが難しい
制作会社によって制作レベルが異なるため、自社の目的が果たせる制作会社を探す必要があります。大手に頼めば安心と思う方もいるかもしれませんが、そうとは限りません。より多くの制作会社に話を聞いて、相性の良い会社を根気良く探すことをオススメします。 - コミュニケーションコストがかかる
ホームページのプロと言っても、阿吽の呼吸で良いホームページが作れるわけではありません。イメージを正確に伝える努力や、事業に関する説明の場を設けることが重要です。

いい会社に制作を依頼すると、伝えたいことが伝わる良いホームページが出来上がります。一方、よくない会社に依頼すると、思い通りのホームページにならず結果が出ないことも。ホームページ制作を外注する場合は、制作会社選びが肝です。
ホームページを自作する場合の制作パターン4選
「まずは自分で作ってみよう」と考える場合、主に以下の4つの方法があります。ただし、前述の通り、自作には向き不向きがあります。
私も初めてこの業界に入った時は、専門用語が多すぎて、周りの人が全員ルー大柴に見えました…。各方法の説明を読んでみて、「これは自分には難しそうだ…」と感じたら、無理せず外注を検討することをお勧めします。

01:ホームページ制作ツールを利用する(ノーコード)
難易度:
直感的にホームページの制作ができるサービス、通称「ノーコードツール」を利用して、ホームページを作ることができます。サービスを利用する場合は、プランによって月額費用がかかることも。しかし、ノーコードツールの多くはサーバーがセットになっているため、サーバーのレンタル費用は必要ありません。
特徴
- 比較的簡単に始められる。
- 多くの場合、サーバーがセットになっているため別途契約不要。
- デザインテンプレートが豊富。
- プランによって月額または年額の利用料がかかる。
- デザインや機能の自由度は、後述のWordPressやHTML/CSSに比べると制限されることが多い。

まずはテンプレートの文字や画像を差し替えることから始めるのがオススメ。デザインにこだわり始めると、ツールの使い方を学ぶ必要が出てきます
02:WordPress(ワードプレス)を使用する
難易度:
WordPressとは、CMS(コンテンツ・マネジメント・システム)の1つで、誰でも簡単にホームページが作れるプログラムです。しかし、「誰でも簡単に」とはいえ、専門知識ゼロで導入できるわけではありません。WordPressを使うには、サーバーの契約・ドメイン取得・WordPressを自分でインストールするところから始める必要があります。
初心者の方がWordPressを使ってホームページを制作する場合、既存のテーマをベースに内容を変えていく方法がオススメです。 以下の記事に手順を記載していますので、よかったら試してみてください。

特徴
- 「テーマ」と呼ばれるデザインテンプレートが豊富(無料・有料)。
- 「プラグイン」で機能拡張が可能(お問い合わせフォーム、SEO対策など)。
- ブログやお知らせなど、更新頻度が高いサイトに向いている。
- 利用自体は無料だが、別途サーバー契約とドメイン取得が必要。
- サーバーへのインストール作業が必要。
- ノーコードツールよりは専門知識(基本的なWeb用語、設定方法など)が必要。
- セキュリティ対策(アップデートなど)を自分で行う必要がある。

初心者の方は、既存のテーマをベースにカスタマイズするのが現実的。デザイン性と汎用性を求めるなら「OLTANA」のような高品質な有料テーマの利用がオススメです。
03:生成AIを利用する
難易度:
2025年現在、生成AIを利用して、ホームページを制作することもできるようになりました。数年前までは、生成AIの技術が追いついておらず、実務レベルで使えるホームページは作れませんでした。しかし、2025年現在では、順を追って作業することで、あまり知識がない方でも、HTML、CSSで記述したオリジナルサイトを作り出すことができます。
一方、バグへの対処やハッキングへの対処はまだ専門知識をもった人間が行うことが前提です。緊急で対応しなければならない事案が発生すると、思わぬところで外注費用がかかることがあります。生成AIで作ったホームページは、慎重にリリースすることをオススメします。
特徴
- デザインやコーディングの初期段階のたたき台として活用できる可能性がある。
- 適切な指示(プロンプト)を出すスキルが必要。
- バグへの対処やセキュリティ対策は、依然として人間の専門知識が必要。

あくまで補助的なツールとして捉え、生成されたものを鵜呑みにせず、必ず検証・修正が必要です。思わぬところで専門家への依頼(外注費用)が必要になる可能性も。慎重な利用をおすすめします。
04:HTML,CSSを勉強して自作する
難易度:
Webページの骨組み(HTML)と装飾(CSS)をコードで記述していく方法です。一般的なホームページを作る場合、Web制作会社はHTML,CSSで作成します。しかし、この方法は専門的な知識を要するので、勉強する時間が膨大に必要。HTML・CSSを初心者の方が扱うのは現実的ではありません。
基本技術です。
特徴
- デザインやレイアウトの自由度が最も高い。
- Web制作の根本的なスキルが身につく。
- 習得には膨大な学習時間が必要。
- JavaScriptなど他の言語知識も必要になることが多い。

初心者の方が、ビジネス目的のホームページをこの方法で一から作るのは、時間的にも技術的にも非常にハードルが高いです。現実的な選択肢とは言えません。
ホームページを自作する場合の注意点
ホームページを自分で作ろうと頑張ることは素晴らしいですが、「依頼すること=ダメなこと」ではありません。(初めて家事代行を頼む時の感覚に似ているかもしれませんね) ホームページ制作は専門性が高く、時間もかかる作業です。
そして、忘れないでほしいのは、ホームページを作る目的です。
- とりあえずホームページが必要だと思った
- 集客・セールスのため
- 採用活動を強化したい
目的は様々ですが、その目的達成のためのホームページ制作に膨大な時間がかかってしまい、本業に支障が出ては本末転倒です。目的を見失わず、難しいと感じたら無理せずプロに頼ることも考えましょう。
ホームページを外注する場合のパターン4選
制作会社に依頼する場合、基本的には前述したプロの工程(ヒアリング〜公開)を経て制作されます。ただし、予算や依頼内容によって、どこまでオリジナルで作成するか、どの工程を簡略化するかが変わってきます。よくある依頼パターンを4つご紹介します。
01:コンテンツ制作や設計からお願いする(フルオーダー)
依頼内容
- マーケティング戦略立案
- ターゲット設定
- サイト構成の設計
- 取材・原稿作成
- 写真・動画撮影
- イラスト制作
- デザイン
- コーディング
- システム開発
など、ほぼ全ての工程を依頼する。
特徴
最も費用と時間がかかるが、完全にオリジナルで、戦略に基づいた一貫性のある高品質なホームページが期待できる。ブランディングや明確な成果(集客、採用など)を求める場合に適している。
02:写真や内容は提供し、設計からお願いする
依頼内容
- 原稿整理・リライト
- サイト構成の設計
- デザイン
- コーディング
- システム開発
ホームページに掲載したい文章や写真などの素材はある程度依頼側が用意し、それらを元に、プロが効果的なサイト構成や見せ方を設計し、デザイン、コーディングなどを行う。
特徴
フルオーダーよりは費用を抑えられる。素材は自社で用意できるが、どう構成すれば伝わるか分からない場合に適している。プロの視点で情報が整理され、分かりやすいサイトになる。
03:文章、写真などは提供し、デザイン以降の工程を依頼する
依頼内容
- デザイン
- コーディング
- システム開発
掲載する文章、写真、ページ構成案などを全て依頼側が用意し、制作会社はそれに基づいてオリジナルのデザインを作成し、コーディングなどを行う。
特徴
設計フェーズを依頼側が行うため、さらに費用を抑えやすい。デザインはオリジナルになるため、「自社らしさ」を表現できる。ただし、提供する素材の質や構成案がサイトの出来を左右する。
04:テンプレートを使って、実作業のみを代行してもらう
依頼内容
- デザイン(テンプレート利用前提・流し込み作業)
- コーディング
- システム開発
既存のデザインテンプレート(WordPressテーマなど)を利用し、依頼側が用意した文章や画像を流し込む作業を代行してもらう。
特徴
最も費用を抑えられるパターン。デザインはテンプレート依存になる。自作する時間やスキルはないが、最低限のホームページを低コストで持ちたい場合に適している。
ホームページを外注する場合の注意点
価格だけで決めない
価格だけで選ばず、実績、得意分野、コミュニケーションの相性、担当者の人柄などを確認しましょう。複数の会社から話を聞くことを強く推奨します。
制作範囲と費用の明確化
見積もりを取る際は、どの工程が含まれているのか(上記のどのパターンに近いか)、修正回数、サーバー・ドメイン費用、公開後の保守費用などを細かく確認しましょう。
制作方法の透明性
特に安価なプランの場合、テンプレート利用が前提になっていないか確認しましょう。パターン1(フルオーダー)のように見せかけて、実はパターン4(テンプレート利用)という会社も存在します。
複数の制作会社に話を聞く
同じ条件で見積もりや提案を依頼し、比較検討することが失敗を防ぐ鍵です。「複数社検討している」と伝えても問題ありません(ただし、比較相手の社名を具体的に言う必要はありません。)。親身になって相談に乗ってくれる会社を選びましょう。
コミュニケーションを惜しまない
良いホームページを作るには、依頼側と制作側の協力が不可欠です。自社のこと、事業のこと、ホームページで実現したいことを積極的に伝え、疑問点は遠慮なく質問しましょう。


自社に合うホームページの作り方は?
ここまで様々な制作方法を見てきましたが、結局どれを選べば良いのでしょうか?以下の点を考慮し、自社の状況に最も合う方法を検討しましょう。
- 目的: ホームページで何を達成したいのか?(名刺代わり、情報発信、集客、採用、ブランディング?)
- 予算: 初期費用、月額・年額費用にどれくらいかけられるか?
- 時間・手間: 制作や学習にどれくらい時間を使えるか?
- 求める品質・独自性: デザインや機能にどれくらいこだわりたいか?テンプレートで十分か?
- 必要な機能: お問い合わせフォーム、ブログ、予約システム、EC機能など、特別な機能が必要か?
- 更新頻度・運用体制: 誰が、どれくらいの頻度で更新するか?自分で更新したいか?
- Web知識・スキル: 現状のITリテラシーはどれくらいか?新しいことを学ぶ意欲はあるか?
これらの要素を整理した上で、以下の比較表や診断チャート(案)も参考に、最適な方法を見極めてください。
ホームページの作り方比較表
| 制作方法 | ノーコード ツールを使用 | WordPressを 使用 | 生成AIを使用 | 外注する |
|---|---|---|---|---|
| デザインの独自性 | ||||
| 機能 | テンプレートによる制限あり | プラグインで 拡張可能 | 生成AIの進化に依存 | |
| 制作費 | 比較的安価 | 中程度 | 安価~中程度 | 高価 |
| 運用費(概算) | 比較的安価 | 中程度 | 安価~中程度 | 高価 |
| 制作スピード | 制作会社に依存 | |||
| 専門知識の要否 | ほぼ不要 | ある程度必要 | ある程度必要 | 不要 |
| 更新のしやすさ | ||||
| セキュリティ | ||||
| サポートの有無 |
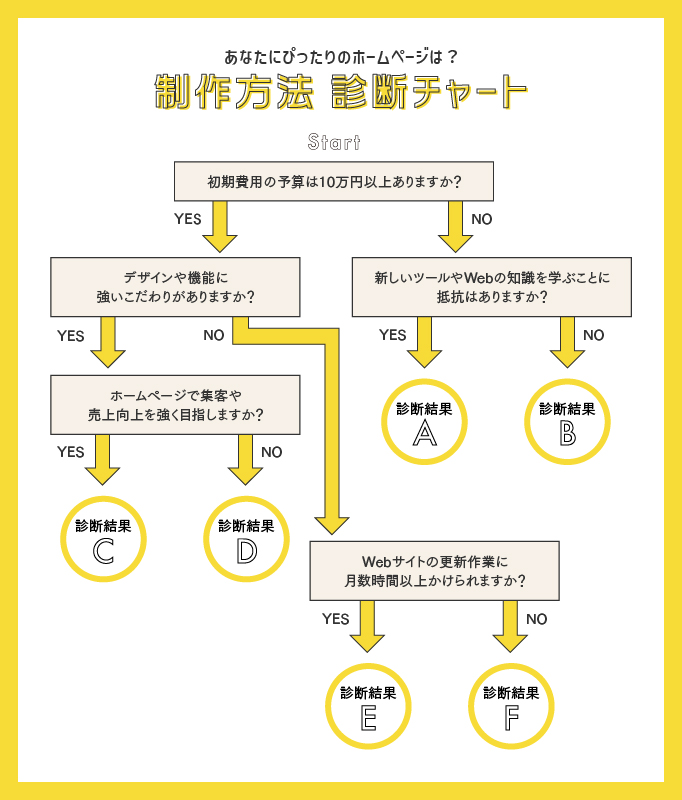
あなたにぴったりのホームページは?作り方 診断チャート

【診断結果A】 「ノーコードツールで自作する」か「SNS活用」
比較的操作が簡単な「ノーコードツール」で自作するか、そもそもホームページ自体を持たず、InstagramやYouTubeなどのSNSに情報を集約する形がおすすめです。
- とにかく低コスト(無料から始められるものも多い)。
- 専門知識がほとんど不要で、ブログを書くような感覚で作れる。
- デザインや機能の自由度は低いが、名刺代わりのシンプルなサイトなら十分。
【診断結果 B】 「ノーコードツール」「ワードプレス」での自作
低予算だけど自分で色々試してみたい、ブログやお知らせを更新したい、新しいツールを学ぶことに抵抗がない。そんなあなたにオススメなのが、ノーコードツールやWordPressを使ってホームページを作り上げること。自分のスキルが上がれば上がるほど、高機能なサイトが出来上がります。
- 低コスト(無料〜月数千円程度)で始められる。
- 【A】よりデザインや機能の自由度が高く、ブログ機能などで情報発信もしやすい。
- ある程度の学習意欲があれば、比較的思い通りのサイトが作れる。
【診断結果 C】 「制作会社」への依頼(オリジナル制作)
予算に余裕がある、デザインや機能に強いこだわりがある、Webでの集客やブランディングを本格的に行いたい、プロに任せて安心したい。特に中小企業のご担当者様は、オリジナル制作がオススメです。
- 予算に応じて、デザイン・機能・集客戦略まで、要望に合わせた完全オリジナルのホームページが作れる。
- プロによる高品質な仕上がりと、公開後のサポートも期待できる。
【診断結果 D】 「フリーランス」への依頼か「WordPressテンプレート」での自作
オリジナリティを求めつつコストも抑えたい場合、「フリーランス」への依頼、または「高機能テンプレート(WordPress等)」を利用して自作するのがおすすめです。
- 制作会社よりコストを抑えつつ、オリジナリティのあるサイト制作が可能(フリーランスの場合)。
- WordPressなどのCMSと有料テンプレートを使えば、デザイン性の高いサイトを比較的低コストで自作できる。
【診断結果 E】 CMSでの自作か「更新込みでの外注」
自分で頻繁に更新したい場合は「WordPressなどCMS」での自作、または更新作業も含めて外注するのがおすすめです。
- 自分でブログやお知らせを頻繁に更新したい場合に最適。
- WordPressなどのCMSを使えば、専門知識がなくても比較的簡単に更新作業ができる。
- 更新作業も含めて制作会社やフリーランスに依頼することも可能。

【診断結果 F】 「制作会社/フリーランス」への依頼(更新おまかせ)か「シンプルなノーコードツール」での自作
更新の手間をかけたくない場合、「制作会社/フリーランス」へ更新込みで依頼するか、「シンプルなノーコードツール」で自作するのがおすすめです。
- サイトは欲しいが、頻繁な更新は不要、または手間をかけたくない場合に。
- 制作会社やフリーランスに依頼し、更新は必要な時だけ別途依頼する。
- 自作の場合は、更新の手間が少ないシンプルなノーコードツールを選ぶ。
ホームページ作りに関するよくあるご質問
A1: 必ずしも専門知識は必要ありません。初心者の方でも使いやすいWIXやSTUDIOなどのノーコードツールを利用すれば、ドラッグ&ドロップの直感的な操作だけでホームページを作ることができます。WordPressも既存のテーマを使えば、プログラミングなしでも制作可能です。ただし、より複雑な機能や完全オリジナルのデザインを実現するには、HTML/CSSなどの知識が役立ちます。
A2: 自作の場合は、サーバー代とドメイン代で年間5,000円〜20,000円程度、ノーコードツールは無料プランもありますが、機能制限があるため月額1,000円〜5,000円程度の有料プランが一般的です。外注の場合は、シンプルなホームページで10万円〜50万円、中規模のコーポレートサイトで50万円〜200万円、ECサイトやポータルサイトなどの大規模サイトでは250万円以上かかるのが一般的です。目的や機能、依頼範囲によって大きく異なります。
A3: ノーコードツールを使った簡単なサイトであれば数日〜1週間、WordPressのテンプレートを利用した場合は2週間〜1ヶ月程度が目安です。外注の場合はヒアリングから制作、公開までおおよそ1〜3ヶ月かかります。ただし、コンテンツ量やページ数、機能の複雑さ、依頼側からの素材提供や確認のスピードによって期間は大きく変動します。特にコンテンツ(文章や画像)の準備は制作期間に大きく影響するため、事前に用意しておくとスムーズです。
A4: 効果的なSEO対策の基本は、
・ターゲットとするユーザーが検索するキーワードの選定
・キーワードを含んだ質の高いコンテンツ作成
・タイトルタグやメタディスクリプションの最適化
・ページの表示速度改善
・モバイルフレンドリー(スマホ対応)な設計
・関連性の高いサイトからの被リンク獲得
など多岐にわたります。WordPressであればYoast SEOなどのプラグインが対策を補助してくれます。ノーコードツールでも基本的なSEO設定は可能ですが、カスタマイズ性はWordPressの方が高い傾向があります。本気でSEO対策を行うなら、専門知識を持つ制作会社に相談するのが効果的です。
A5: 定期的なコンテンツ更新(ブログ、お知らせ、事例など)、セキュリティ対策(ソフトウェアのアップデートなど)、アクセス解析の確認と改善が重要です。WordPressやノーコードツールは自社で更新しやすい仕組みになっているため、担当者を決めて定期的に更新するとよいでしょう。特にWordPressの場合、本体・テーマ・プラグインのアップデートはセキュリティ上、必ず行ってください。自社での運用が難しい場合は、月額の保守・運用プランを提供している制作会社に依頼することも検討しましょう。ホームページは作って終わりではなく、継続的な運用が集客や顧客満足度の向上につながります。
まとめ|総合的に判断し、最適なホームページの作り方を見つけることが大切
ホームページ制作の方法は大きく「自作」と「外注」の2つに分けられますが、その中にも様々な選択肢があります。それぞれのメリット・デメリット、必要なスキルやコスト、制作工程は大きく異なります。
最も大切なのは、あなたのビジネスの目的、予算、かけられる時間や手間、求める品質などを総合的に判断し、最適なホームページの作り方を見つけることです。この記事で紹介した比較ポイントや、今後作成される比較表・診断チャートなどを参考に、じっくり検討してみてください。
ホームページの作り方に悩む方は無料個別相談会へ
- 「この記事を読んだけど、結局どの方法が自社に最適か分からない…」
- 「予算内でどんなホームページができるのか具体的に知りたい」
- 「信頼できる制作会社の選び方のポイントを教えてほしい」
愛知県でホームページ制作をご検討中の経営者様、担当者様、このようなお悩みはありませんか?
かかりつけデザイン室では、お客様一人ひとりの状況や目的に合わせた最適なホームページ制作プランをご提案する無料個別相談を実施しています。
無料個別相談で解決できること
- あなたのビジネスに最適なホームページの作り方のご提案
- ご予算に合わせた具体的なプランと機能のご提示
- 失敗しない制作会社選びのポイントと注意点
- デザインや機能に関する専門的なアドバイス
- 集客やブランディングに効果的なホームページ設計のヒント
- その他、ホームページに関するあらゆる疑問・お悩み相談 などなんでも!
相談したからといって、無理な営業は一切いたしません。まずはお話をお伺いすることから始めますので、どうぞお気軽にご連絡ください。Webディレクター・プランナーとしての経験も活かし、戦略的な視点も踏まえてアドバイスさせていただきます。
お気軽にご相談ください




